教学视频(一)
教学视频(二)
什么是Vue?
一个前端开发框架,它的核心是一个js库。
学习vue之前需要掌握的知识:html、css、javascript、ES5、ES6
vue的特点
1、数据和视图双向绑定
vue案例
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="app">
<h2>{{title}}</h2>
<table border="1" cellspacing="0" align="center">
<tr>
<th>{{th1}}</th> <th>{{th2}}</th> <th>{{th3}}</th>
</tr>
<tr v-for="n in list">
<td>{{n.name}}</td>
<td>{{n.price}}</td>
<td>
<input type="text" v-model="n.number" size="5"/>
<button @click="n.number++">+</button>
<button @click="n.number--">-</button>
</td>
</tr>
</table>
<p>总计:{{total()}}元</p>
</div>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
th1:"商品名称", th2:"商品价格", th3:"订购数量", title:"电子产品订购单",
list:[ {name:"台式电脑",price:3500,number:0}, {name:"笔记本电脑",price:6500,number:0}, {name:"平板电脑",price:5500,number:0} ]
},
methods:{
total:function(){
var a=0;
for (var x of this.list) a=a+x.number*x.price;
return a;
}
}
});
</script>
从案例可以看出,vue不仅实现了数据和视图的绑定,还简化了JS中繁琐的DOM操作。
2、组件化开发
组件化开发的优势:方便团队合作开发,代码重用,搭积木式开发,强大的第三方库
vue组件案例
源文件splist.js
var SpList={
template :
`<div id="app">
<h2>{{title}}</h2>
<table border="1" cellspacing="0" align="center">
<tr>
<th>{{th1}}</th> <th>{{th2}}</th> <th>{{th3}}</th>
</tr>
<tr v-for="n in list">
<td>{{n.name}}</td>
<td>{{n.price}}</td>
<td>
<input type="text" v-model="n.number" size="5"/>
<button @click="n.number++">+</button>
<button @click="n.number--">-</button>
</td>
</tr>
</table>
<p>总计:{{total()}}元</p>
</div>
`
,
data(){return {
th1:"商品名称",th2:"商品价格",th3:"订购数量",title:"电子产品订购单",
list:[ {name:"台式电脑",price:3500,number:0},{name:"笔记本电脑",price:6500,number:0},{name:"平板电脑",price:5500,number:0}]
}},
methods:{
total:function(){
var a=0;
for (var x of this.list) a=a+x.number*x.price;
return a;
}
}
}
Vue.component('splist',SpList);
主页面index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.min.js"></script>
<script src="splist.js"></script>
</head>
<body>
<div id="main">
<SpList/>
</div>
<script>
new Vue({
el:"#main"
});
</script>
</body>
</html>
该案例的缺点:
组件代码编写非常不方便,不能直接加入css代码,需要一些工具将其转换成JS代码,这些工具被称为“脚手架”工具。
创建vue工程
1、安装npm包管理器
npm是Nodejs自带的包管理器,全称Node Package Manager ,只需要安装nodejs就顺带安装好了。
用npm可以非常方便地获得第三方库,Nodejs可以理解为是js的虚拟机,可以用js语言做后端开发。
npm是一个命令行工具,查看安装版本输入命令:
npm -v
进入windows命令行:windows键+R,打开运行对话框,输入cmd,回车。
2、用npm安装vue
由于境外服务器下载速度慢,最好先将npm服务器地址修改为国内镜像服务器,命令如下:
npm config set registry http://registry.npm.taobao.org/
查看修改结果
npm config get registry
下载安装vue的命令
npm install vue
查看vue版本
npm view vue version
3、安装vue-cli
vue-cli是vue官方提供的脚手架工具,安装命令如下:
npm install -g @vue/cli
查看vue-cli版本
vue -V
4、创建vue工程
先进入存放工程的文件夹,执行命令:
vue create 工程名
将在当前文件夹创建一个以“工程名”命名的文件夹,里面存放的是工程相关的所有源码、第三方库、配置文件等。
5、运行vue工程
启动服务器
进入工程文件夹,执行命令
npm run serve
运行vue工程
浏览器打开 http://localhost:8080/
运行原理

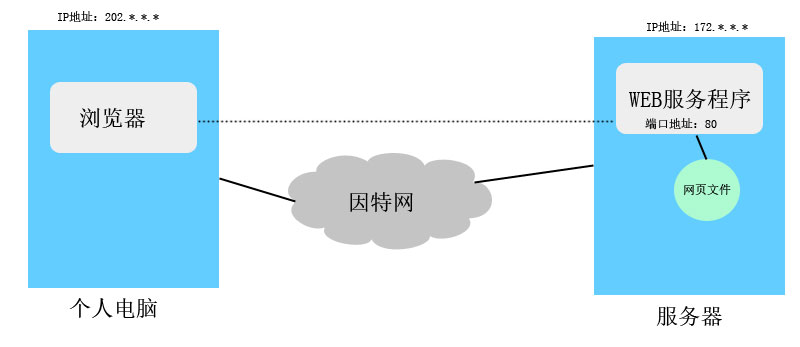
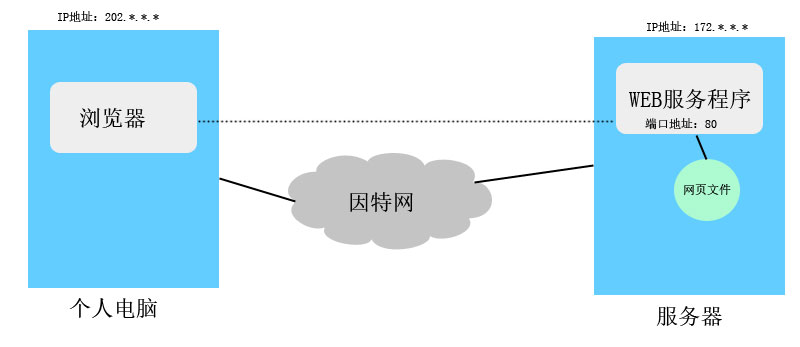
浏览器访问网站的原理
(1)浏览器中输入域名,被转换为ip地址,请求数据包被发送到指定IP的服务器,服务器的IP地址是全网唯一的。
(2)服务器根据请求的端口号确定该数据包由哪个程序接收。
(3)浏览器中输入网址不指定端口号的话默认使用80端口,WEB服务程序默认都是占据80端口。
(4)通信是两个程序的事,除了要知道对方所在机器的的IP还需要知道它占据的端口号
(5)同一台电脑上的两个程序也可以通信,各自使用不同的端口号,服务程序和浏览器可以在同一台电脑上运行。
(6)localhost或127.0.0.1永远代表本机地址。局域网内的其他设备访问本机应该使用本机配置的IP地址。
(7)通常我们的电脑都是通过路由器代理上网,对外只有一个IP地址,如果想让因特网上的人访问你的vue工程需要其他的软件支持。
(8)web服务程序可以为传送文件给浏览器,浏览器通过URL(网址)定位文件。
(9)只输入域名,默认是访问根目录的index.html
(10)站点根目录在哪里?默认情况在哪里启动的服务器就以哪里为根目录。
6、vue工程解析
index.html是首页
main.js是主程序,负责创建vue对象
每个vue文件就是一个vue组件,运行时会被转换为js模块。
修改工程
修改源代码并保存,浏览器立即反馈结果,不需要刷新,这是服务器程序会监听工程文件夹中的文件变化。
单页应用(SPA,Single Page Application)
对于浏览器来说整个应用只需加载一个页面,所有的界面都是组件,动态更新、切换,非常适用于web应用软件、小程序、APP的前端部分。
7、vue工程打包
在工程文件夹下执行以下命令:
npm run build
将会生成一个名为dist的文件夹,这就是项目最终可以交付使用的代码,在浏览器地址栏输入:http://localhost:8080/dist 可运行。
dist文件夹就是我们最终要的结果,没有多余的文件和代码,可以脱离脚手架独立运行的。