高考志愿填报指导
0731-88711630
取值:left左浮动 right右浮动 none 不浮动
当图片插在一段文字中,它所在行的行高会与图片高度一致,导致该行出现大量空白区,这时可以选择设置图片靠左或靠右浮动,浮动后的图片脱离文字流,不会再影响文字的行高。但文字也不能侵犯图片所占的区域。图片的垂直位置由图片插入文字段落的具体位置决定。
<div>标记是一个块元素,没有附带其他样式。<div>标记内可以放置其他任何其他标记,并且自身可以随意嵌套。
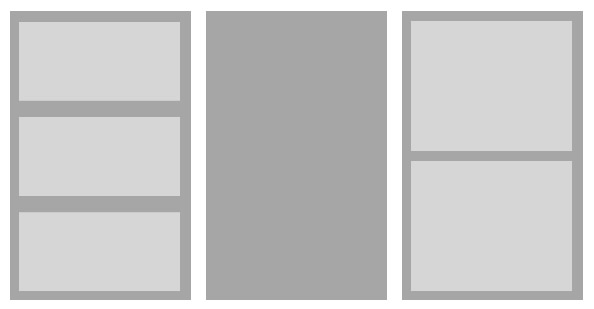
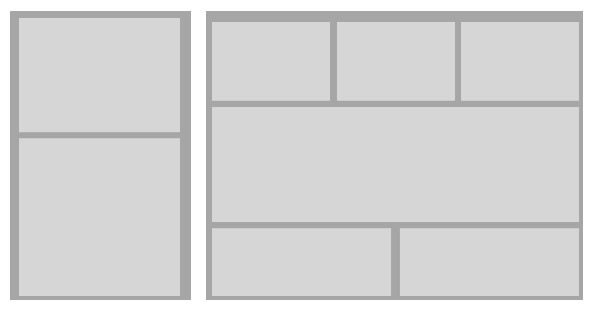
无论内容结构多么复杂的网页,我们都可以将其分解成一个一个的区块,大区块里面套小区块,小区块里再放具体内容。如下图:

由于<div>可以随意嵌套,所以最适合用来实现这些区块。制作网页之前,先规划好区块怎么划分怎么并列,这就叫网页布局。
如果<div>里面内容全部浮动了而它自己没浮动,则这个div的高度将为0,这时需要给这个<div>加 overflow:hidden; 保证它的高度由它里面的内容高度决定。
实现列表需要用到<ul>和<li>两个标记。
<ul>
<li>列表条目1</li>
<li>列表条目2</li>
......
</ul>
设置列表项目符号可以在<ul>标记中添加type属性,取值有:disc实心圆 square正方形 circle空心圆
<ol>的用法和<ul>一样,不同的是列表条目前面不是符号而是一个编号,<ol>常用的属性有type和start。start决定起始编号默认为1,type决定用什么字符标号,取值有:1 、A 、a 、i 、I 。
<li>标记内再写一个<ul>或者<ol>就是嵌套,可以无限嵌套,<ul>和<ol>混合嵌套,嵌套时要特别注意让标记成对写,不要出现标记交叉。
网页中经常会出现大量的图文列表,用<ul>和<li>布局可以减少<div>的使用频率,使得html文档的可读性更高一点,这时我们需要清除<ul>和<li>自带的css样式:ul,li{list-style:none;margin:0px;}

咨询电话:0731-88711630 微信号:hn887700 谢老师 QQ:359689361
长沙网学教育科技有限公司 网站备案号:湘ICP备15000537号